[覚書] Micro Frontends
Micro Frontends とは?🤔
皆さん、Micro Fronends(以下、MFE)をご存知でしょうか。説明をざっくりしますと、Microservices の考え方をフロントエンドまで拡張した考え方です。Microservices は、バックエンド側で適用される事例をよく耳にしますが、フロントエンドでの適用事例は、あまり聞いたことがありません。
従来、Web サービス開発ではモノリスな構成からスタートします。そこから、規模が拡大するにつれて様々な理由により、フロントエンドとバックエンドの分離、バックエンドの Microservices 化が行われます。
![[翻訳記事]マイクロフロントエンド > monolith-frontback-microservices](https://micro-frontends-japanese.org/resources/monolith-frontback-microservices.png)
Microservices 化によって、Scalability、Agility、Independency、Availability の大幅な向上が期待できます。しかし、依然フロントエンドはモノリスなままです。そこで、次の画像のように、Microservices と同様にフロントエンドも縦(専門領域)に分割します。
![[翻訳記事]マイクロフロントエンド > verticals-headline](https://micro-frontends-japanese.org/resources/verticals-headline.png)
ただし、全ての Web サービスを MFE にする必要はありません。先程の説明にもあった通り、規模が拡大した際に MFE を検討する必要があるため、小・中規模の Web サービスでは時期尚早です。また、次の画像にもある通り、静的ページ(Web サイト,Web ドキュメント)や動的ページ(Web アプリ)の両極端に位置する Web サービスは MFE の適用するのには不向きです(と書いています)。両方の要素が求められる Web サービスに MFE が役立ちます。MFE の適用される Web サービス事例では、EC サイトが挙げられます。

※ MFE という言葉は、Micro frontends | Technology Radar | ThoughtWorks の記事より生まれたみたいです。 ※ Micro Frontends in Actionにも記載されていますが、この考え方は Web サービスを対象としており、ネイティブアプリは対象としていません。
導入企業 👨💼👩💼
実績企業としては、IKEA、DAZN、Spotify などが挙げられます。他の例は、Micro Frontends を調べたすべて にリストアップしていますので、興味がある方はご覧ください。
メリット・デメリット 🔍
MFE を導入することによるメリット・デメリットについて、(プロダクション導入経験無しの私が偏見で)簡単に紹介します。Microservices のメリット・デメリットと似ていると思います。
私が思う最大のメリットは、Agilityと思います。規模が中・大規模な Web サービスとなると、様々な業務ドメインが詰め込まれます。先程の MFE の例(EC サイト)でいうと、推薦(inspire)、検索(search)、商品(product)、注文(checkout)などにあたります。これらを 1 つのフロントエンドで構築すると、ドメイン設計を適切に分離できたとしても、開発者の業務ドメイン知識が追いつかず、開発スピードが低下してしまいます。結果、特定の開発者の属人化が加速し、ボトルネックとなります。 そこで、それぞれ業務ドメインを分割することで、開発者はそこだけにフォーカスできます。結果、開発スピードは維持できるはずです。
私が思う最大のデメリットは、Independency の難しさだと思います。例えば、UI/UX の指針となるデザインシステムが Web サービスにあったとして、それをすべてのフロントエンドへ適用しなければいけません。そのため、全体を通した一貫性のある UI/UX であるかどうかの品質担保が難しいです。 他には、あるチームのビルドツールを改善したとしても、他のチームではその恩恵を受けれなかったり、アプリケーション設計における全体共通(アクセス履歴、イベント管理、状態管理など)部分を、どうするか考える必要があります。
こちら Micro Frontends を調べたすべて#ProsCons にも簡単にメリット・デメリットを書いていますので、気になる方はご覧ください。
統合パターン 🔮
MFE では、各フロントエンドのフラグメント(HTML)を、どのタイミングで統合するのかが重要です。今回はその統合パターンをざっくり紹介します。 例えば、次の MFE の例で言えば、Team-Product、Team-Checkout、Team-Inspire の 3 つのフロントエンドフラグメント(HTML)があります。これらをどのタイミングで統合するのかがポイントです。
![[翻訳記事]マイクロフロントエンド > mfe-three-teams](https://micro-frontends-japanese.org/resources/three-teams.png)
詳しくは、Micro Frontends を調べたすべて#統合パターン をご覧ください。
ビルド時統合パターン
ビルド時統合とは、Web サービスを Publish する前の Build の段階で統合するパターンです。このパターンは、bit.devがよく使われます。

フラグメントを Packaging し、Packaging したライブラリを import させて build(統合)します。あとは、build した静的コンテンツを Publish させるだけになります。
サーバーサイド統合パターン
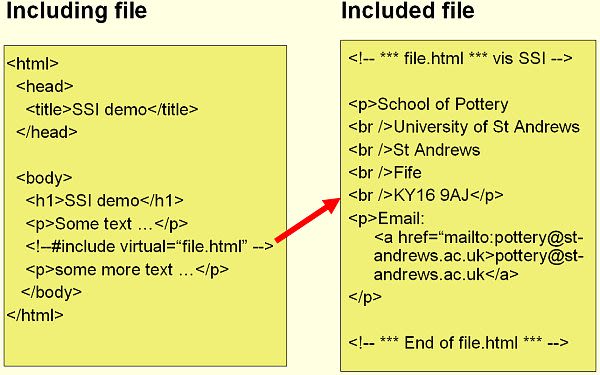
サーバーサイド統合とは、Web サーバー側の HTML 構築段階で統合するパターンです。このパターンは、SSI や ESI、Podium、Tailor、Ara-Framework などが使われます。

フラグメントを提供するサーバーを準備し、それらからフラグメント情報を収集し、全体のページ HTML を構築します。それを SSR としてユーザーへ提供します。

サーバーサイドのサンプルコードは、次にまとめています。
- Micro Frontends を学んだすべて
- Ara-Framework で Micro Frontends with SSR
- Zalando tailor で Micro Frontends with ( LitElement & etcetera)
また、サーバーサイドというより Edge での統合パターンを下記リンクで紹介しています。
※ リッチなインタラクション UI を表現したいなら、サーバーサイドとクライアントの Hydration をする必要があります。
クライアントサイド統合パターン
クライアントサイド統合とは、ブラウザ側レンダリングの段階で統合するパターンです。このパターンは、iframe や WebComponents などが使われます。
iframe を使ったページ(フラグメント)埋め込み、全体のページ HTML を統合させたり、WebComponents のようにカスタムエレメントを定義した HTML タグでページを構成したりします。

終わりに 👨💻👩💻
MFE のアプローチを実際に導入した企業は、国内だとまだ比較的少なく、どういった場面で役立つのかあまり明確ではありません。また、書籍や知見も多くはないため、未知な領域と思います。
ただ、依然フロントエンドがモノリスな、中・大規模な Web サービスを運用するならば、特に進化が激しいフロントエンド界隈の中で、サービス提供の速度、品質を維持するのは難しいと思います。フロントエンドも Microservices 化する場面が訪れるかもしれません。そんなときに、この記事を思い出して頂ければ幸いです。
※ 独り言ですが、MFE の構築アプローチとして、Edge Worker + Web Components の組み合わせが最近好みです。
関連リンク 🔗
私が書いた MFE 関連の記事です。もしよければご覧ください。
- Micro Frontends を学んだすべて
- Micro Frontends を調べたすべて
- MFE 関連資料リンク集
- Ara-Framework で Micro Frontends with SSR
- Zalando tailor で Micro Frontends with ( LitElement & etcetera)
- Cloudflare Workers (Edge Workers) で Micro Frontends
- github.com/silverbirder/micro-frontends-on-kubernetes
- speakerdeck.com/silverbirder/micro-frontends-on-kubernetes-trial
- github.com/silverbirder/think-micro-frontends
- github.com/silverbirder/micro-frontends-sample-code
- github.com/silverbirder/micro-frontends-sample-code-2
- github.com/silverbirder/micro-frontends-sample-code-3
- github.com/silverbirder/micro-frontends-sample-code-4
- github.com/silverbirder/micro-frontends-sample-code-5
Tags
2022-11-13
DAZN の Luca Mezzalira さんが書かれたマイクロフロントエンドを読みました。簡単な書籍レビューを残しておこうかなと思います。...
2022-05-28
Micro Frontends(以降、MFE)で組成するフラグメントを Web Components で定義して Module Federation で共有する方法を、ざっくり紹介します。...
2021-01-16
2021年、あけましておめでとうございます。本年も宜しくおねがいします。最近、体重が増えてしまったため、有酸素運動を頑張っています。本記事は、昨年の冬あたりから検証していた クライアントサイド統合でのMicro Frontendsについて話そうと思います。検証したソースコードは、次のリポジトリにあります。...
2020-11-15
今回、またMicro Frontendsの構築を試みようと思います。構築パターンの内、サーバーサイド統合パターン、特にエッジサイド統合を試しました。その内容を紹介します。サンプルコードは、下記に残しています。...
2020-10-07
Micro Frontendsに関わる記事を100件以上読みました(参考記事に記載しています)。そこから得たMicro Frontendsについてこの投稿に記録します。また、調査メモについて、次のリポジトリに残しています。...
2020-10-04
Zalando社が開発したTailorを使って、サンプルWebアプリをMicro Frontendsで構築してみました。Tailorはサーバーサイドで統合するアーキテクチャです。クライアントサイドは、Web Componentsで作られているLit Elementを使って統合しました。どういった内容か、ここに投稿しようと思います。...
2020-08-23
みなさん、こんにちは。silverbirder です。、Micro Frontends があります。今、Ara-Frameworkというフレームワークを使った Micro Frontends のアプローチ方法を学んでいます。...
2020-05-04
Micro FrontendsというWebフロントエンドアーキテクチャがあります。このアーキテクチャを知るために、書籍を読み、簡単なサンプルWebアプリを開発しました。そこから学んだことをすべて議事録として残したいと思います。...