クライアントサイド(ES Module)でMicro Frontends
2021 年、あけましておめでとうございます。本年も宜しくおねがいします。最近、体重が増えてしまったため、有酸素運動を頑張っています。
本記事は、昨年の冬あたりから検証していた クライアントサイド統合での Micro Frontends について話そうと思います。検証したソースコードは、次のリポジトリにあります。
https://github.com/silverbirder/micro-frontends-sample-code-6
概要
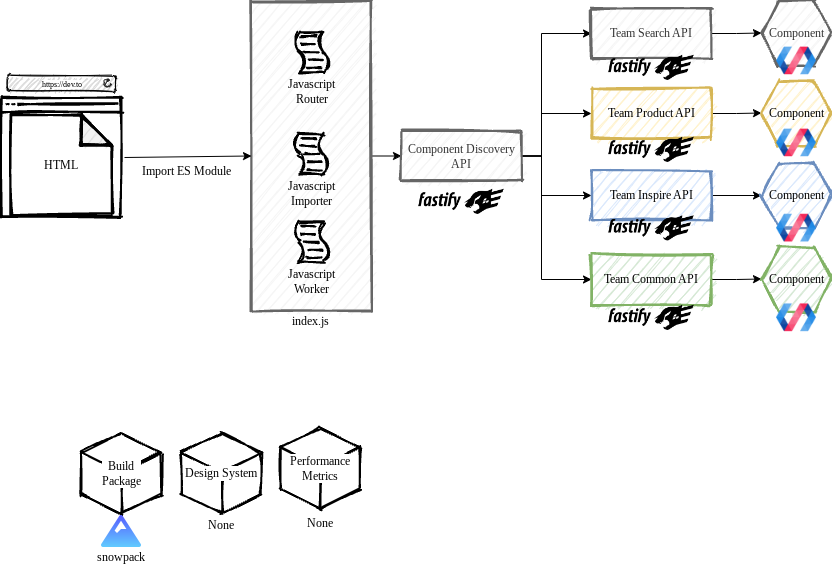
全体設計イメージ図は、次のとおりです。

サーバーサイドは静的コンテンツを返すだけとし、クライアントサイドでアプリケーションを構築します。
構築手段は、ブラウザ標準である ES Module Import を使用し、アプリケーションに必要な Javascript(index.js, bootstrap 用)を load します。
UI に必要な各 Team の Component は、API 経由で取得し、レンダリングする構成になります。
Javascript Module
Javascript(index.js)には、次の Module を含めようと考えていました。
- DOM Parser
- 任意の要素の情報を取得する
- Imorter
- 任意の Module を取得する
- Router
- Web アプリケーション全体の Routing を管理する
- Worker
- バックグランドで実行する処理を管理する
- EventHub
- Module 間の通信を制御する
これらをざっと考えていた訳ですが、結局実装したのは Importer と Router ぐらいです (笑)。力尽きてしまいました。
また、前提として可能な限り各 Team の依存関係を独立するよう心がけます。Micro Frontends では、独立できてこそのメリットが享受できるため、できる限り各 Team の共通化は避けるようにします。
Javascript Importer
全体設計イメージ図にも書いていますが、Javascript の Importer は、Component Discovery API を通して、各 Team の Component を Import します。この構成は、Microservices の Service Discovery Patterns に似せています。この構成を取ることで、各チーム同士は独立(非依存)することができます。
Javascript Router
Router は、アプリケーション全体の Routing を管理します。例えば、/ は Top ページ、 /s は検索ページといった具合です。
Router には、後ほど説明する WebComponents との相性が良い vaadin/router を使用しました。
vaadin/router では、WebComponents を指定して Routing するため、指定された WebComponents は、Importer より取得します。
Component
Component は LitElement という WebComponents ベースのライブラリを使用しています。各 Team の Component(LitElement のライブラリ込)を Import していると、重複した load となりパフォーマンスがよろしくありません。共通ライブラリを事前に load (import map とかで)することをお勧めします。
WebComponents ということなので、Shadow DOM でレンダリングすることになります。CSS のスコープが独立できるため、他へ影響することはありません。ただ、全体的なブランドカラーを統一したい等 Design System がある場合、Component の共通化のやり方を(慎重に)考える必要があります。
Build Package, Design System, Performance Metrics
各 Team を独立したいといっても、共通化しないといけないことがあると考えています。私が想定しているものは、次のとおりです。
- Design System
- Component 全体のデザインを統一する
- Performance Metrics
- 計測指標のルールを全体で統一する
- Rendering Time
- Response Time
- etc
- 計測指標のルールを全体で統一する
- Build Package
- ライブラリの扱い方を統一する
- External
- ECM Version
- etc
- ライブラリの扱い方を統一する
と書いているだけで、実際に試した訳ではありません(笑)。
所感
Micro Frontends のサーバーサイド統合でもそうでしたが、Component を集約・提供するサービスは、クライアントサイド統合でも必要になりました。今回でいうと、Component Discovery API です。これは、Component 間の依存度を下げるためのレイヤーであり、Micro Frontends では、ほぼ必須の要素なのではないかと思います。
最後に
Micro Frontends は、統合パターンも大切ですが、もっと大切なのは、ドメインをどう分解するかだと思います。この分割が適切ではないとどうしても共通化しなければならないケースが誕生し、Micro Frontends のメリットが活かせないと思います。そろそろ、プロダクションレベルで検証したいと思いますが、中々重い腰を上げらない今日このごろです。
Tags
2022-11-13
DAZN の Luca Mezzalira さんが書かれたマイクロフロントエンドを読みました。簡単な書籍レビューを残しておこうかなと思います。...
2022-05-28
Micro Frontends(以降、MFE)で組成するフラグメントを Web Components で定義して Module Federation で共有する方法を、ざっくり紹介します。...
2020-11-19
Micro Frontends とは?皆さん、**Micro Fronends**(以下、MFE)をご存知でしょうか。説明をざっくりしますと、Microservicesの考え方をフロントエンドまで拡張した考え方です。Microservicesは、バックエンド側で適用される事例をよく耳にしますが、フロントエンドでの適用事例は、あまり聞いたことがありません。...
2020-11-15
今回、またMicro Frontendsの構築を試みようと思います。構築パターンの内、サーバーサイド統合パターン、特にエッジサイド統合を試しました。その内容を紹介します。サンプルコードは、下記に残しています。...
2020-10-07
Micro Frontendsに関わる記事を100件以上読みました(参考記事に記載しています)。そこから得たMicro Frontendsについてこの投稿に記録します。また、調査メモについて、次のリポジトリに残しています。...
2020-10-04
Zalando社が開発したTailorを使って、サンプルWebアプリをMicro Frontendsで構築してみました。Tailorはサーバーサイドで統合するアーキテクチャです。クライアントサイドは、Web Componentsで作られているLit Elementを使って統合しました。どういった内容か、ここに投稿しようと思います。...
2020-08-23
みなさん、こんにちは。silverbirder です。、Micro Frontends があります。今、Ara-Frameworkというフレームワークを使った Micro Frontends のアプローチ方法を学んでいます。...
2020-05-04
Micro FrontendsというWebフロントエンドアーキテクチャがあります。このアーキテクチャを知るために、書籍を読み、簡単なサンプルWebアプリを開発しました。そこから学んだことをすべて議事録として残したいと思います。...